Webdesign trendek a 2017-es évre?
1. Mikrointerakciók
 A mikrointerakciók olyan lehetőséget biztosítanak számunkra, amelyek során könnyen tudunk reakciókat kiváltani. Abban az esetben, ha negatív jelenik meg, például beszólogatós komment, akkor annak hatása sajnos nem lesz pozitív és nehéz korrigálni. Azok az üzenetek, amelyeket ezekkel a mikrointerakciókkal közvetíteni tudunk, nehézségek nélkül és gyorsan beépülnek a mindennapi életbe.
A mikrointerakciók olyan lehetőséget biztosítanak számunkra, amelyek során könnyen tudunk reakciókat kiváltani. Abban az esetben, ha negatív jelenik meg, például beszólogatós komment, akkor annak hatása sajnos nem lesz pozitív és nehéz korrigálni. Azok az üzenetek, amelyeket ezekkel a mikrointerakciókkal közvetíteni tudunk, nehézségek nélkül és gyorsan beépülnek a mindennapi életbe.
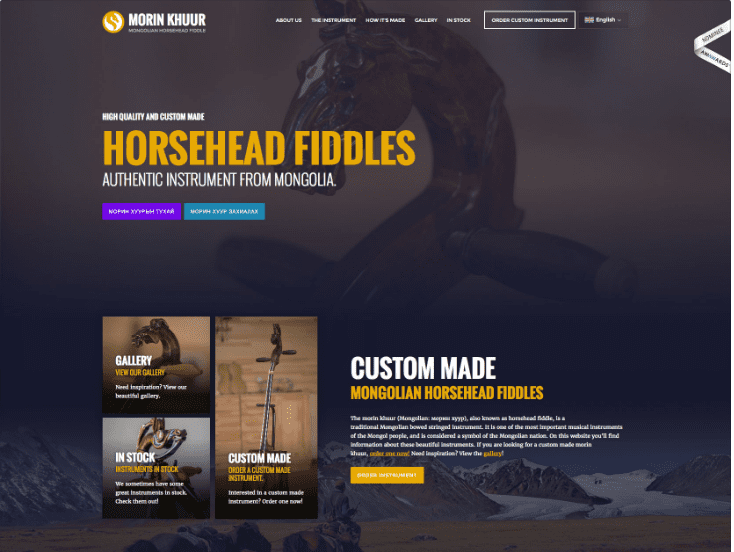
2. Folyamatos görgetés

A folyamatos görgetés lehetősége minden eszköz esetében megújulást mutat, hiszen egy reszponzív honlappal sokkal könnyebb a felhasználók élete. Így telefonon, tableten, és PC-n is ugyanolyan formában jelenhet meg a kívánt tartalom, nem kell attól félni, hogy valami nem úgy néz ki a mobiltelefonon, mint a számítógépen, de ezt már biztosan nem kell magyarázni.
3. "Hamburger menü" halála

A "hamburger menü" először hasznos funkciónak tűnhet, mégis úgy érezzük, hogy nem megfelelő a használata, az embereknek sokszor alig tűnik fel, így nem is veszik igénybe azt. Azok a weboldalak, amelyeken ilyen típusú menüt alkalmaznak, sokkal hosszabb navigációs idővel rendelkeznek, mint azok, akiknél más a felépítés. Elmondható tehát, hogy a "hamburger menü" nem működik hatékonyan, lassabb és nehezebb elérni a felület egyik részéről, a másikra.
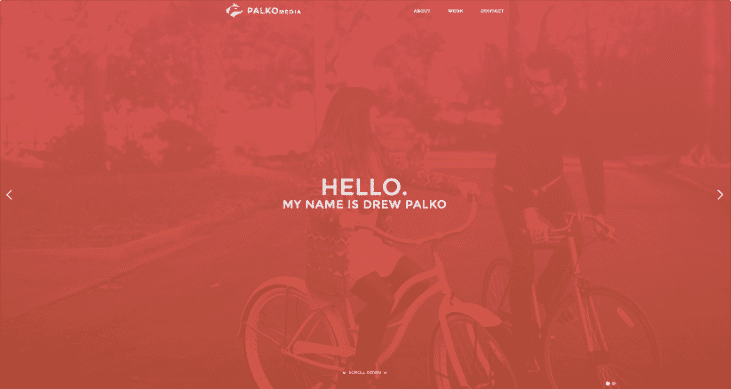
4. Kéttónusú képek

A kéttónusú képek azért jó megjelenítési formák, mert élettel töltik fel az amúgy egyszínű hátteret. A szürke tónusú kép elé helyezett áttetsző felület egységesíti, mégis megtöri a honlap összképét, amivel magával ragadó hatást ér el. Lehet ez akár egy fekete vagy színes felület, a lényeg az, hogy a felszín különböző részeit blokkokra bontja.
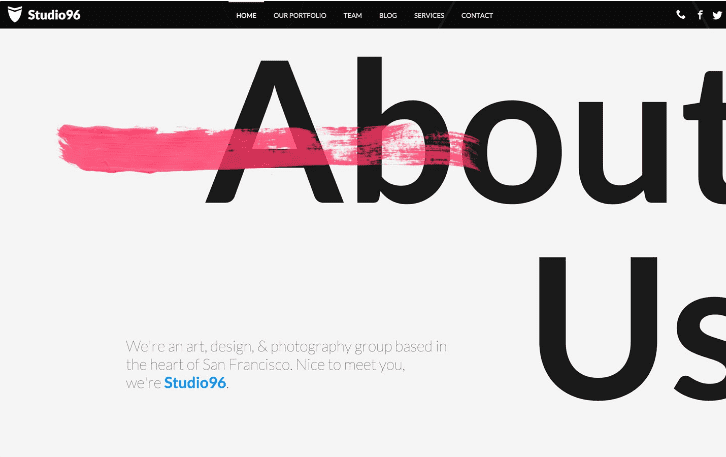
5. Stílusos tipográfia

A webdesign kialakításánál oda kell figyelni arra is, hogy milyen betűtípust alkalmazunk. Sokan szeretik a Comic Sans típusú betűket, előfordul olyan is, hogy teljesen új betűtípust próbálunk ki, ezek esetében mégis oda kell figyelni arra, hogy minden felületen megfelelő formátumban jelenjen meg a szöveg. Nem mindegy, hogy milyen a betűk fajtája, nem szabad elfelejteni, hogy az egyediségünk mellett az összes böngészőben és felületen jól olvasható írások jelenjenek meg honlapunkon.
6. Dinamikus storytelling

A dinamikus storytelling esetében videók, grafikák és szövegek interaktív folyamába kerülünk bele a weboldalon, amelynek hatására a látogató könnyen meg tudja jegyezni, hogy mit látott. Nem csak a szöveg van a szemei előtt, hanem a képek adta vizuális élmény is, amely egyszerűbben megragadja a képzeletét, megragad emlékeiben. Ezzel a módszerrel gazdagabb élményanyag tárul ügyfeleink elé, gond nélkül megérthetik, hogy mivel foglalkozik a cég, mik a márkánk alapjai.
Vajon ezek közül melyek azok, amelyek a 2017-es évben is részesei lesznek a webdesign legátütőbb megoldásainak?
Úgy gondoljuk, a legmeghatározóbb webdesign trendek továbbra is életben maradnak, hiszen nincs olyan designer, aki ne látná a megújuló technikák jótékony hatását. A lényeg a felhasználói élmény tökéletessé tétele, amely ezekkel az eszközökkel lehetséges is!Amennyiben szeretnél még több ötletet vagy inspirációt szerezni, csatlakozz hozzánk Facebook csoportunkban, az Online Marketing Inspirációkba!

